I'm Ravgeet 👋
I am a Full-Stack Developer and Technical Content Writer based in India 🇮🇳.
Currently, I'm working as a Software Engineer at CloudAnswers where I design and develop frontend systems in React and Next.js and integrate them with the Salesforce APIs.
I have done my Master's in Computer Science and Engineering at Guru Nanak Dev University and post-graduated in June 2022.
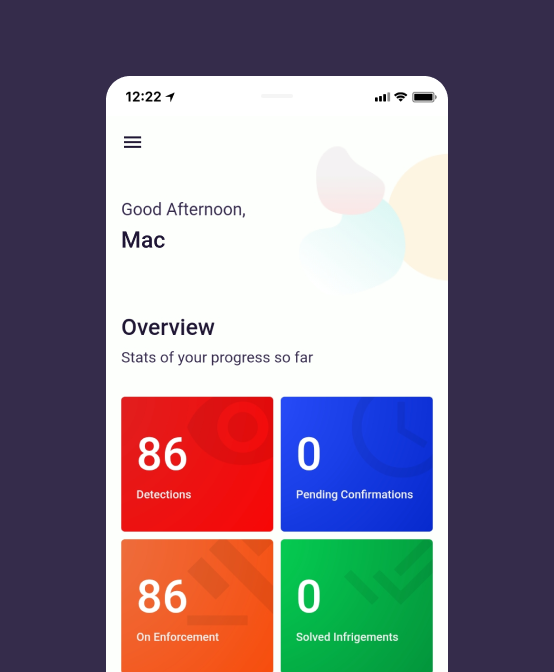
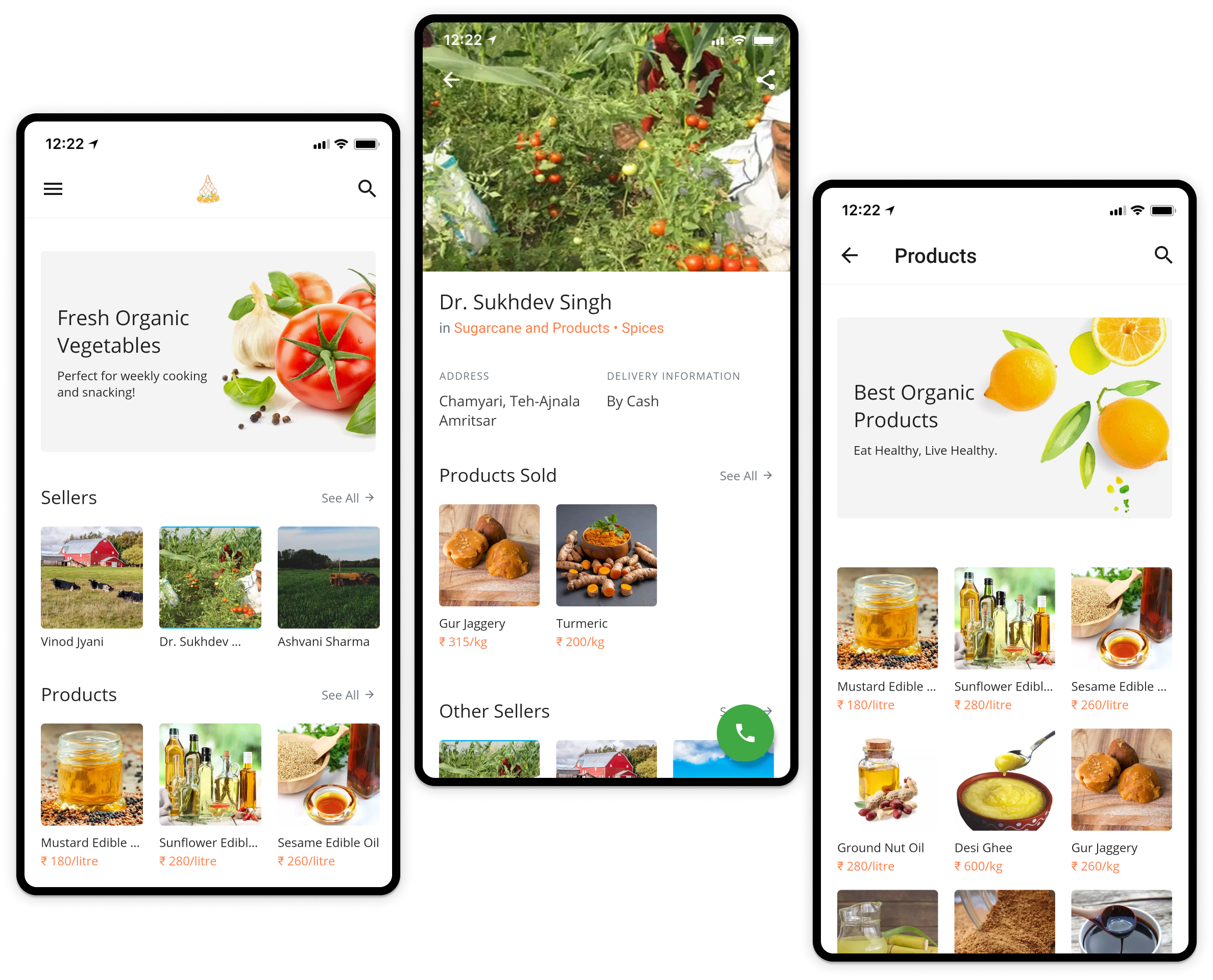
🏗 Projects
All🎨 Design
All🛠 Services
AllTechnical Content Writing
Technical tutorials, documentation and how-to guides.
Software Engineering
Specialized in Software Consulting and Development related to Web apps, Mobile apps, and DevOps Automation.
✍️ Blogs
AllHow to Build an Internal Company Wiki from Scratch
A company wiki is a knowledge hub where organization-specific information can be easily accessed by the individuals working in an organization. Information in the hub can be related to engineering operations, hiring procedures, employee information, ...
Frontend Monitoring: A Complete Guide
Frontend monitoring is a group of techniques for measuring application layer performance, accessibility, uptime, and error tracking and can also be used in web analytics. In other words, these methods monitor a software application’s frontend, the la...
Build a Task Assignment App with Twilio Whatsapp, Strapi, and Next.js
In a working environment, each and every individual is assigned a task. Task assignment is one of the most important aspects in the successful completion of a project. However, it is also very important to communicate the tasks assignment duties to t...
How to Setup and Customize Tailwind in Nuxt.js
CSS frameworks like Bootstrap, Bulma, and Materialize are hugely popular among front-end developers. They are a great way to quickly style an application on the set of standard guidelines. However, they are a little difficult to customize and bloated...
REST vs SOAP: why we recommend REST APIs for A2P messaging
Many businesses use messaging APIs to simplify communications with stakeholders and customers. Business short message service (SMS) tools enable organizations to implement one-time password (OTP) verification, alerts, reminders, and other types of cu...
Authoring NPM Packages with Monorepos
Suppose that you run a software development agency and you want to enforce a common linting rule set and formatting guidelines for all of your JavaScript projects. You could install ESLint and Prettier in each of your projects. However, your company ...
I share tips on how to get started with freelancing, remote jobs, developer-related stuff, startup ecosystem, and lots of insider secrets with my subscribers.